Single Download Demo
Every download has its own download page, where the user can see detailed information.
Check the example of the download page:
The download page can be accessed either from the Index Page or by following the direct link.
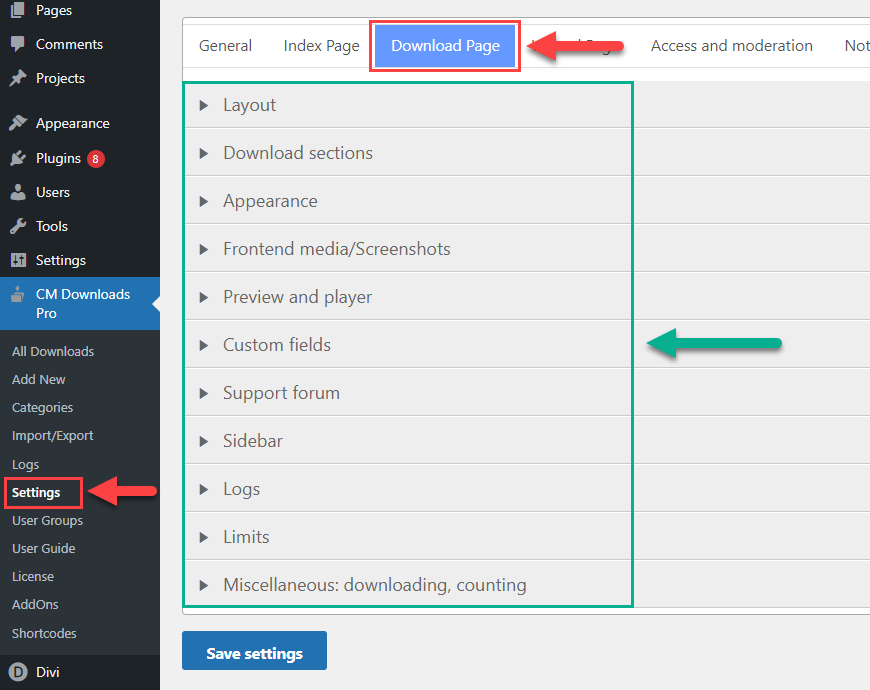
The appearance and behavior of the download page can be configured in plugin settings under the "Download Page" tab - it has a few sections with lots of options.
Another way how you can display the download details is to display apart blocks of it: download and preview button, header, content and details of the download. It can be useful, when you need to place some short info or quick download button anywhere on your site.
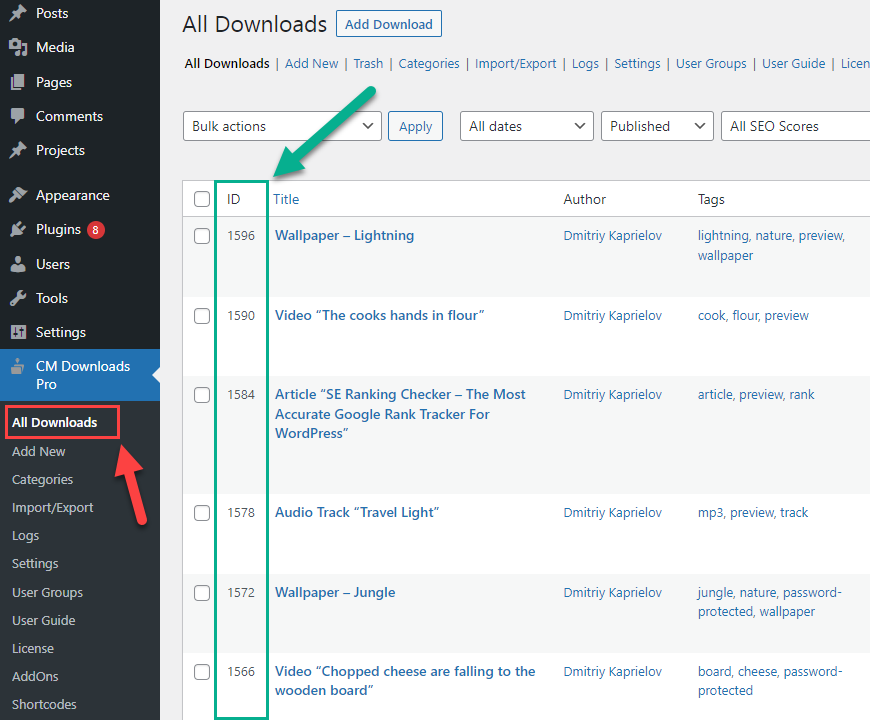
It can be done with the help of shortcodes where you define the id of the specific download. You can find the id for each download on the downloads dashboard:
So, let's consider the shortcodes
Download & Preview Button
To place the download and preview (if enabled) button for a specific download, you need to use the shortcode [СMDM] with the id of the download. Let's place here the download button for the audio file - it will have an audio player for previewing the download.
In our case the download id is "1416", so the shortcode is:
[СMDM id="1416"]
Header
To place the header of a specific download (which includes the title, featured image and rating, if enabled), you need to use the shortcode [СMDM-header] with the id of the download. Let's place here the header of the download with the article.
In our case the download id is "1533", so the shortcode is:
[СMDM-header id="1533"]
Article “Movavi Screen Recorder”
Content
To place the content of a specific download (which includes the desctiption and, optionally, the preview tab for videos and the tab with forum), you need to use the shortcode [СMDM-content] with the id of the download. Let's place here the content block of the download with a video. As the preview mode is enabled for this download, there will be a tab "View video".
In our case the download id is "1590", so the shortcode is:
[СMDM-content id="1590"]
Details
To place the details block of a specific download (which includes such things as amount of views, files size, categories, etc), you need to use the shortcode [СMDM-details] with the id of the download. Let's place here the details block of the download with an image.
In our case the download id is "1596", so the shortcode is:
[СMDM-details id="1596"]
CreativeMinds Download and File Manager Plugin for WordPress creates a secure file sharing directory to easily upload, download, and share text files, videos and images. Protect files with unique passwords, restrict file access by user or user group, charge for downloads via EDD or a virtual wallet, and much more! Get all the tools you need to build an online course, community database, or HR dashboard with this powerful plugin.
For more information go to the plugin product page
Try other WP Download and File Manager Plugin Demos